# Springboot整合Swagger
# 问题
前后端分离后,接口文档显得十分重要,调试也是,Swagger为我们提供了一个有用的功能。自动把端口以网页形式展示出来。
# 使用官方方式
只要两步即可:
(1)添加依赖
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
(2)启动注解
@EnableSwagger2
@SpringBootApplication
public class SpringbootMongoApplication {
public static void main(String[] args) {
SpringApplication.run(SpringbootMongoApplication.class, args);
}
}
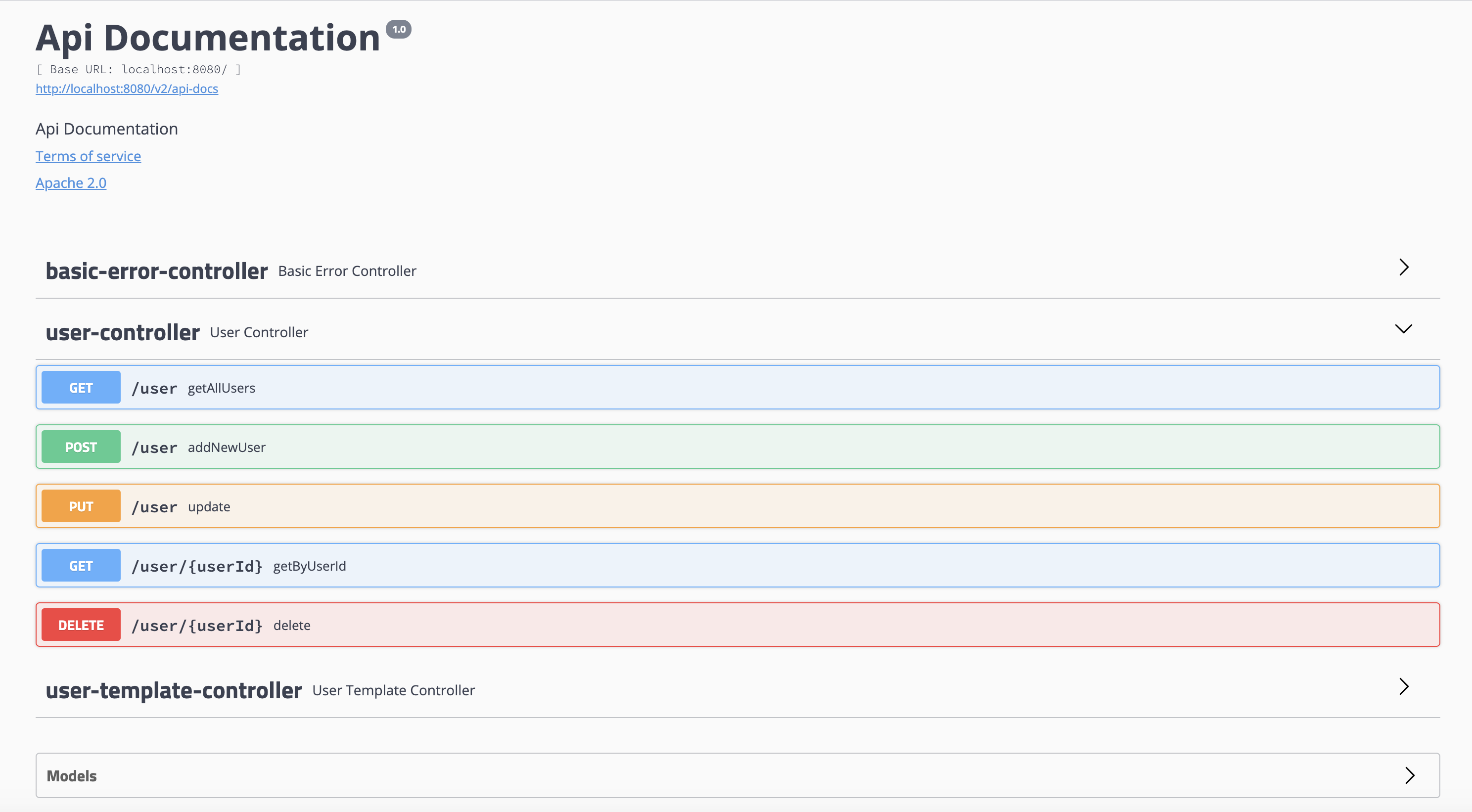
完成以上两步即可,启动Springboot应用,访问:http://localhost:8080/swagger-ui.html

# 使用SpringForAll封装后的依赖
在该项目的帮助下,我们的Spring Boot可以轻松的引入swagger2:
- 在
pom.xml中引入依赖:
<dependency>
<groupId>com.spring4all</groupId>
<artifactId>swagger-spring-boot-starter</artifactId>
<version>1.9.1.RELEASE</version>
</dependency>
- 在应用主类中增加
@EnableSwagger2Doc注解
@EnableSwagger2Doc
@SpringBootApplication
public class Bootstrap {
public static void main(String[] args) {
SpringApplication.run(Bootstrap.class, args);
}
}
默认情况下就能产生所有当前Spring MVC加载的请求映射文档。
GibHub网址:https://github.com/SpringForAll/spring-boot-starter-swagger
# 总结
更多丰富的用法,就参考官方文档吧。